为大家提供门户网站源码,电影网站源码,织梦网站建设,织梦网站建设教程,免费网站模板,网站源码下载,导航网站源码,织梦自适应模板,个人网站源码教程。

自从CSS3推出后,字体图标和中文字体可以尽情应用于页面制作。
今天主要和大家介绍的是中文字体方面的应用。不得不说的是在网页中加载中文字体,传统的做法是需要将对应的字体上传至服务器,然后引用,这个过程无疑会加大服务器负荷。
今天给大家推荐一个云端中文字体库。 有字库
官方也号称是网页在线引用、无需下载全球第一中文web font服务平台。貌似暂时还没发现其他的平台。
如果你也在寻找更具美感的中文字体,也想在网页进行使用,推荐可以去试试。
有字库全面兼容主流浏览器:360、Chrome、IE、FireFox、Safari等。
我用了几天。发现还比较稳定。它的采用的是:云服务器+CDN,速度还不错的说。当然这跟你使用的字体文件大小和调用方式等都有关系。
具体效果Demo还可以查看我博客顶部的logo文字。使用的就是迷你简细行楷+金梅毛行破裂字形。
使用方法很简单,后台获取一句代码就可以搞定。支持CSS、JS、Webservice等调用方式。
还有一点就是:未获授权的字体本平台不收录,但可通过上传以托管独享方式来实现,你懂的。
下边以我的一个演示站为例说说使用方法:

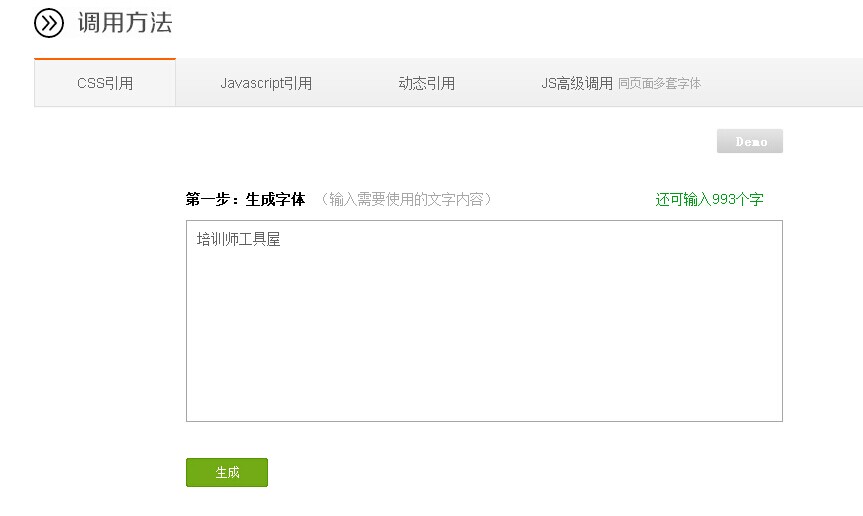
上图中的“培训师工具屋”6个字就是用有字库的在线字体实现的。

上图中采用的是CSS调用方法; 输入你的文字,然后点击生成, 对应会生成在线字体以及引用方式;
1、首先确定引用方式, 同步加载和异步加载。
同步方式(适用于少量文本)
将以下代码加到你网页的<head>标签之内。
<link href='http://www.youziku.com/webfont/CSS/2a9e38be0c2d14642bad578680088b78' rel='stylesheet' type='text/css'/>
异步加载方式(适用于大量文本)
将以下代码添加到您网页的</body>标签之后,</html>标签之前。
<script type="text/javascript" src="http://www.youziku.com/UserDownFile/webfont.js"></script>
<script type="text/javascript">
WebFont.load({
custom: {
urls: ['http://www.youziku.com/webfont/CSS/2a9e38be0c2d14642bad578680088b78']
}
}); </script>2、字体引用。
方法1、
<h1 style="font-family:jin_mei_mxplzx78306;">培训师工具屋</h1>
方法2、
<h1 class="css2a9e38be0c2d14642bad578680088b78">培训师工具屋</h1>
本文标签:
版权说明:如非注明,本站文章均为 dede模板_织梦网站模板_网站源码下载_模板精 原创,转载请注明出处和附带本文链接。
上一篇
下一篇
售价:0 ℃ 评论
售价:0 ℃ 评论
售价:0 ℃ 评论
售价:0 ℃ 评论
售价:0 ℃ 评论
售价:0 ℃ 评论